What is Responsive Web Design and can you build a responsive web design with CSS3 and JS?
Since we are not dealing with mere linear and rectangular lists, the main question we need to answer is: Is it possible to build a responsive web design with CSS3 and JS? After reading the article you will find out what responsive web design is and how to design a responsive website with these technologies. Naturally, as an end-user patron of some of the best online casinos AU has on offer, you never even think about something like responsive web design, but you are indeed enjoying the benefits thereof.
We can argue whether a website layout on the mobile devices looks better than on the desktop. Many projects have focused on the possibility of designing websites that render to devices different in size.
However, the top priority is how well it works on the smallest devices, since that is the current dominant screen size on the market.
What is Responsive Web Design?
The World Wide Web has been around for almost thirty years now. If it wasn’t for the benefit of being able to use it from a computer or an iPhone, I wouldn’t have bothered about using the web at all. For me, there’s nothing wrong with being a digital luddite, as long as I can spend more time with my family, friends, and my kid.
When I’m reading the news on my iPhone, I do it one page at a time, which causes my eyes to strain. In addition to that, mobile phones and tablets tend to be too small for comfortably reading long documents. This is why the big-name tech companies developed a solution: an adaptive layout.
How Adaptive Web Design Works
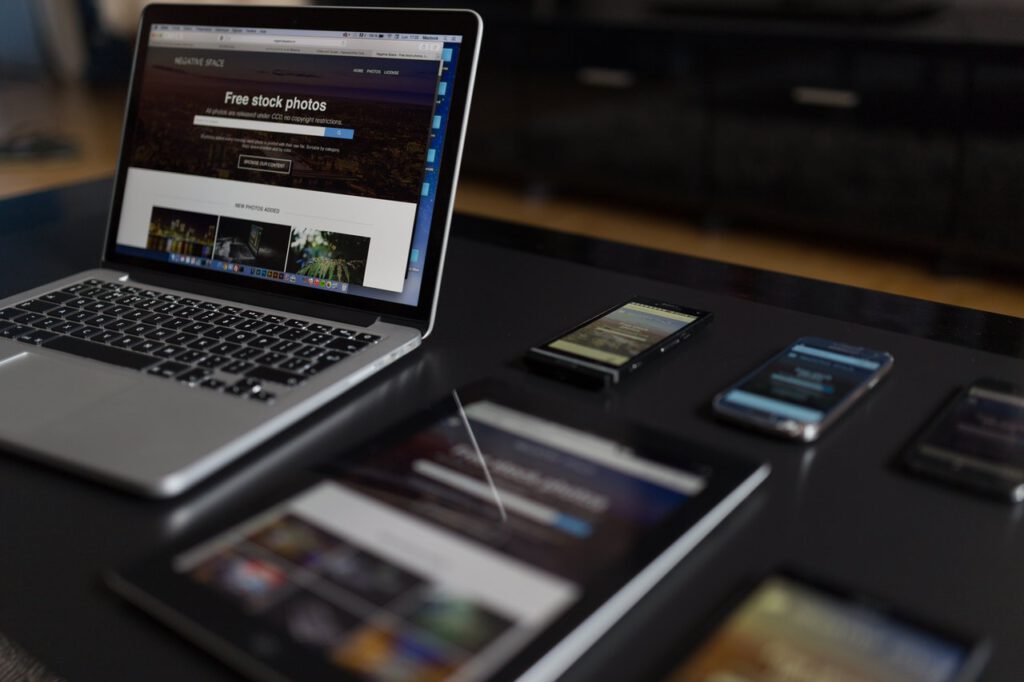
The adaptive layout refers to a web design that changes to the devices the user is viewing it on. In other words, the website is constructed so that the layout scales to fit any device on the market. This can be done by a professional web design service, like those found at https://visualobjects.com/web-design, or in some cases, the company can do it themselves. Most companies prefer to hire in a professional to get the best results for their business.
This is how the modern responsive website is made:
The client gives the website designer a list of device sizes (iPhone 5S, iPad Air, etc.) The designers construct a layout to optimize the site for these device sizes. When the designer is satisfied with the layout, he runs it through a browser optimizer: if the layout works well, then it’s approved and the website is displayed across different devices. If the layout doesn’t work, it’s adjusted or fixed and is returned to the client.
You may find that this procedure sounds very complicated, but it’s not as complicated as you may think. And professional web designing agencies like WebEnertia have a team of strategists, designers, developers, and client consultants to carry out the project efficiently according to client requirements.
How Responsive Web Design Works
Modern websites can be made very quickly using modern technology. Therefore, what’s really needed is to answer the question:
How can we make a modern website that works on any device, regardless of its size?
The only information required to get started is to remember that a responsive website is a web design that works on every device, regardless of its size. It’s a standard feature of the best real money casino sites, which don’t need an app to be enjoyed on mobile devices, but usually do have a companion app.
CSS3 and JS Design in Context
Responsive web design requires you to take a closer look at the techniques that modern web designers are using to make their web layouts work on the smallest devices. It’s important to note that these techniques are not new.

 by Carl Bunton 4 years ago
by Carl Bunton 4 years ago